
24 Best Progress Bar Designs and Free PSD Templates for Webs/Apps
The LinearProgress uses a transition on the CSS transform property to provide a smooth update between different values. The default transition duration is 200ms. In the event a parent component updates the value prop too quickly, you will at least experience a 200ms delay between the re-render and the progress bar fully updated.

Daily UI 086 Progress Bar on Behance
The progressbar widget uses the jQuery UI CSS framework to style its look and feel. If progressbar specific styling is needed, the following CSS class names can be used: ui-progressbar: The outer container of the progressbar. This element will additionally have a class of ui-progressbar-indeterminate for indeterminate progressbars.

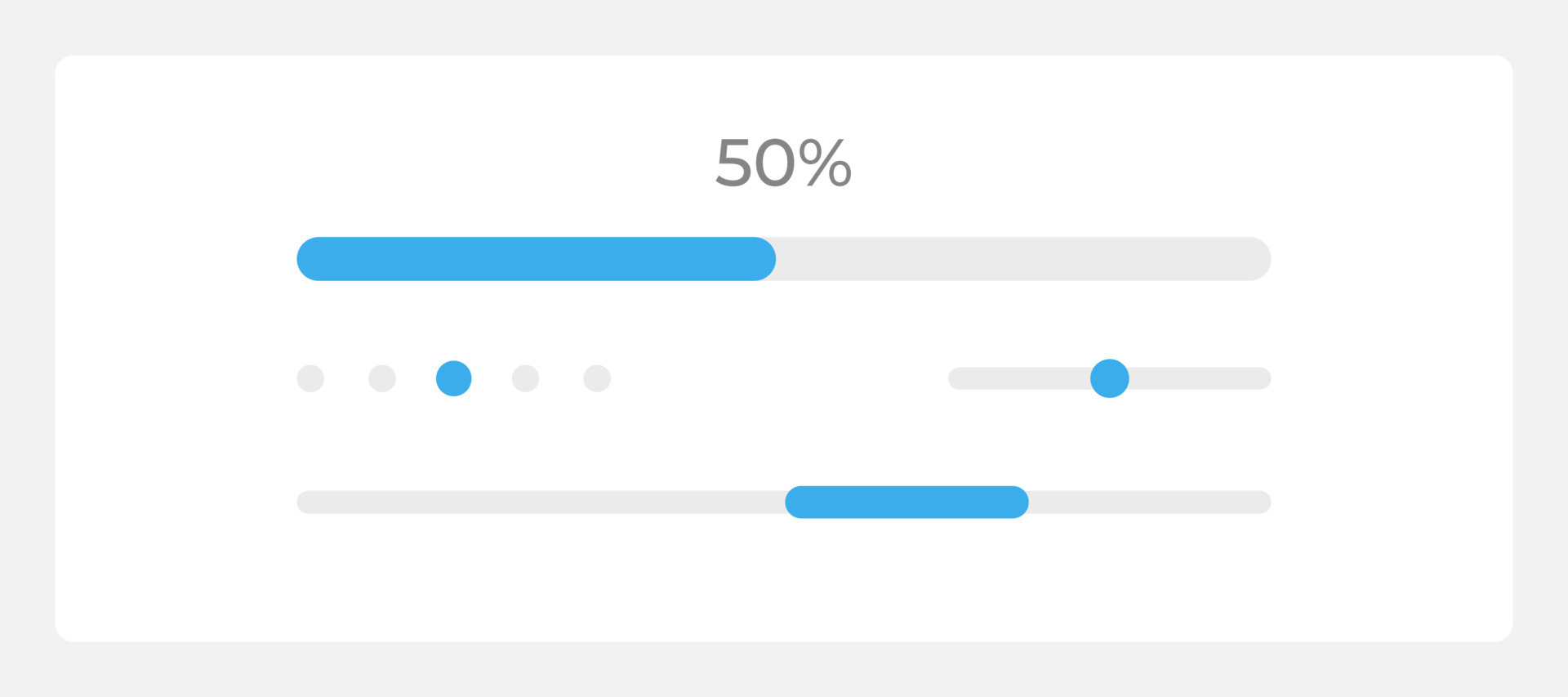
Progress bar and slider UI element template. Editable isolated vector
16 progress-bar UI Design Examples AMP Stories 2024. Progress Bar Web Design Inspiration & Code Snippets. Progress bars are used as a visual indicator to users on how much time or steps are left to be completed for a given task on a webpage. In this section, we have handpicked various progress bar designs and animations..
How to Design Better Progress Trackers and Control User Expectations
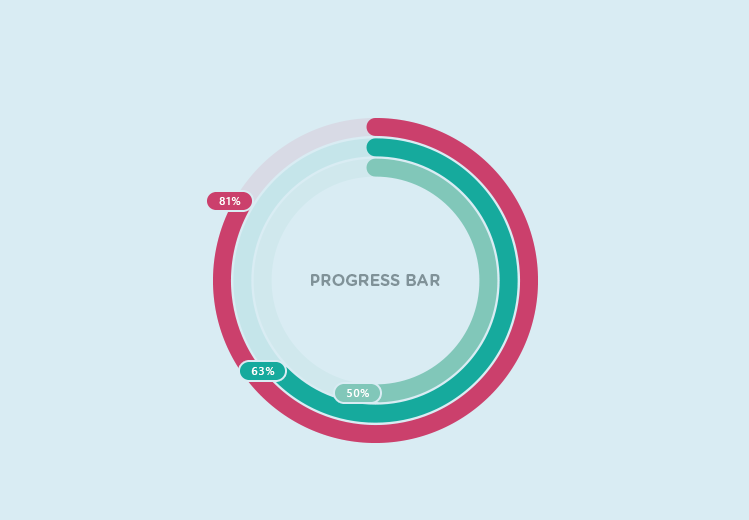
A simple CSS only circular progress bar with centered percentage numbers. This progress bar won't include an animation, but it can easily be added on page load by adding a keyframe animation. Ideal to showcase skills on your web developer online portfolio. 10. Simple Dynamic Progress Bar.

Window with progress bar flat ui design Royalty Free Vector
273. 24.6k. James Pro. 279. 21.1k. Sign up to continue. Discover 1,800+ Progress Bar designs on Dribbble. Your resource to discover and connect with designers worldwide.
How Progress Bars or Loaders Impacts User Experience? Life and Tech
Adding a progress bar to your in-app UI patterns with Userpilot. Userpilot is a powerful platform that'll help you boost adoption and engagement. You can easily build checklists, tooltips, interactive guides, and progress bars - you have a range of templates (e.g. for loading pages) at your disposal. You can even customize the completion.

Progress Bar Ui Design by Ildiko Gaspar on Dribbble
The first praetor was Spurius Furius Camillus, the son of the dictator. The following year, Camillus died - deeply mourned by the Romans, who seems to have called him 'the second founder of the city'. He had at least two sons: the above-mentioned Spurius and Lucius, who was dictator in 350 and 345.

40+ Creative Progress Bar Designs, Vol. 2 Hongkiat
The following progress bar options are available: Sizes. 1. Small progress bar, 2. Large progress bar. Small: Used when space is limited like in data table cells or side panels. Large: Usually used when there is a lot of space on a page. The width of a progress bar can vary based on its content. A progress bar should not be less than 64px wide.

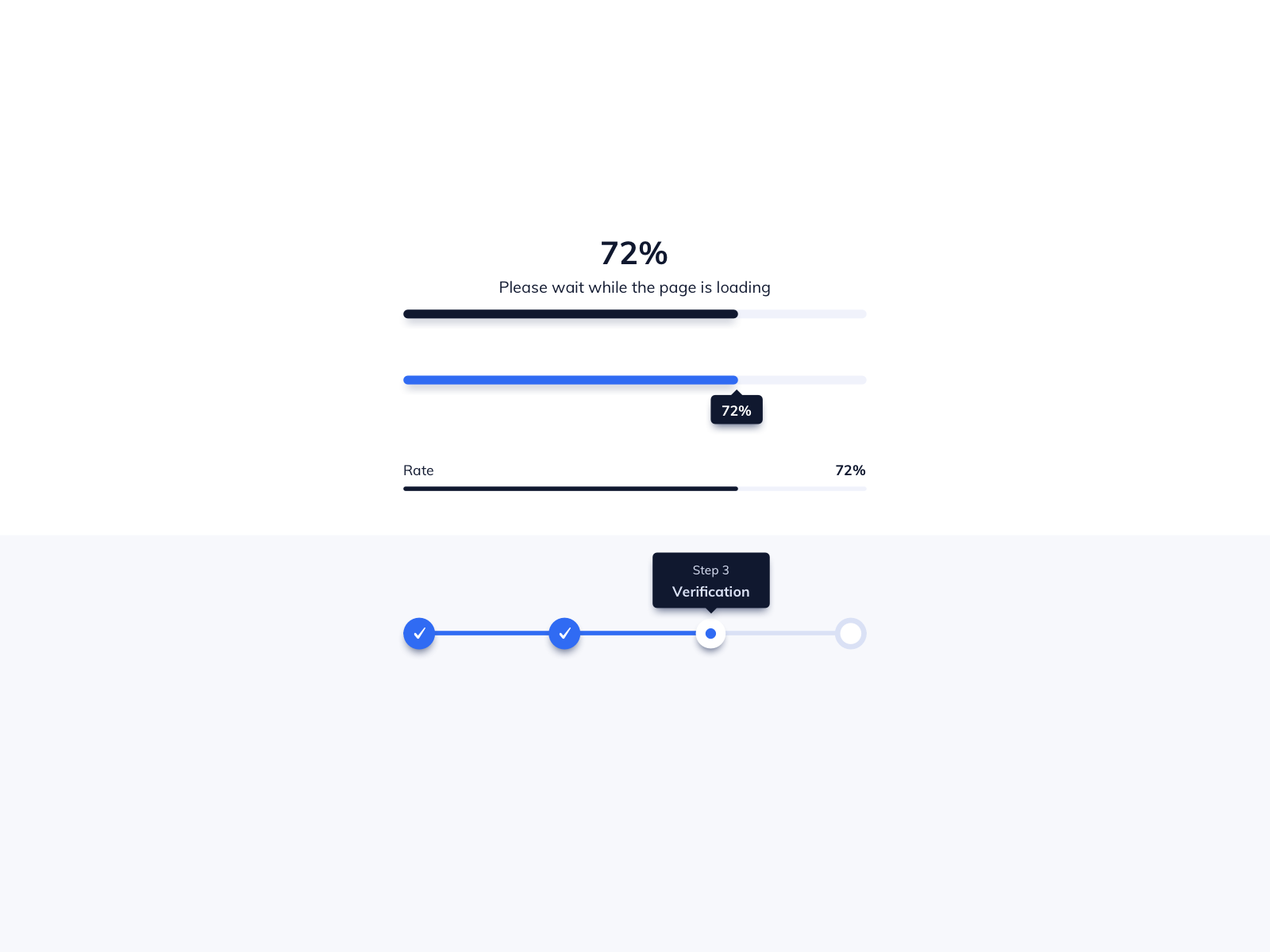
Progress Bar ( Stepper ) UI Design by Himanshu Kandpal on Dribbble
March 15, 2022 by Jon M. The MUI Progress Bar, more formally known as the MUI LinearProgress component, gives a user visual feedback while waiting for resources to load in a web page. In this tutorial I will customize the progress bar with dynamic color based on load value, a percent label, and both vertical and horizontal orientation.

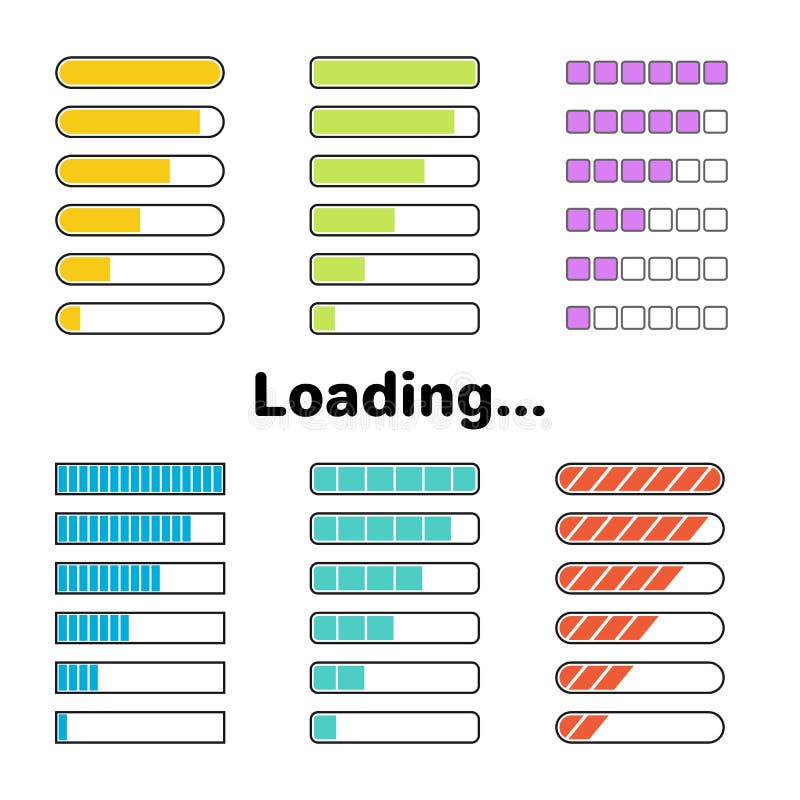
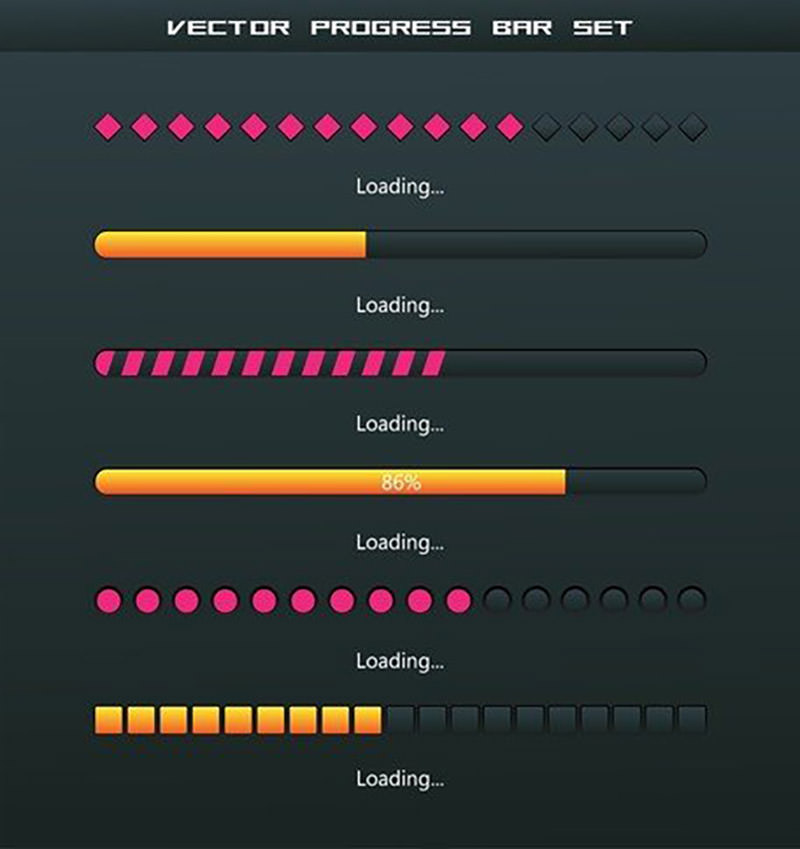
Colorful Loading or Progress Bars Set. Different Type Web UI Elements
The progress bar typically consists of a horizontal bar that fills up gradually from left to right, representing the advancement of the task. Here are some key considerations and best practices when incorporating progress bars into UI design: 1. Clarity and Visibility 2. Consistency with Branding 3. Feedback and Real-time Updates 4.

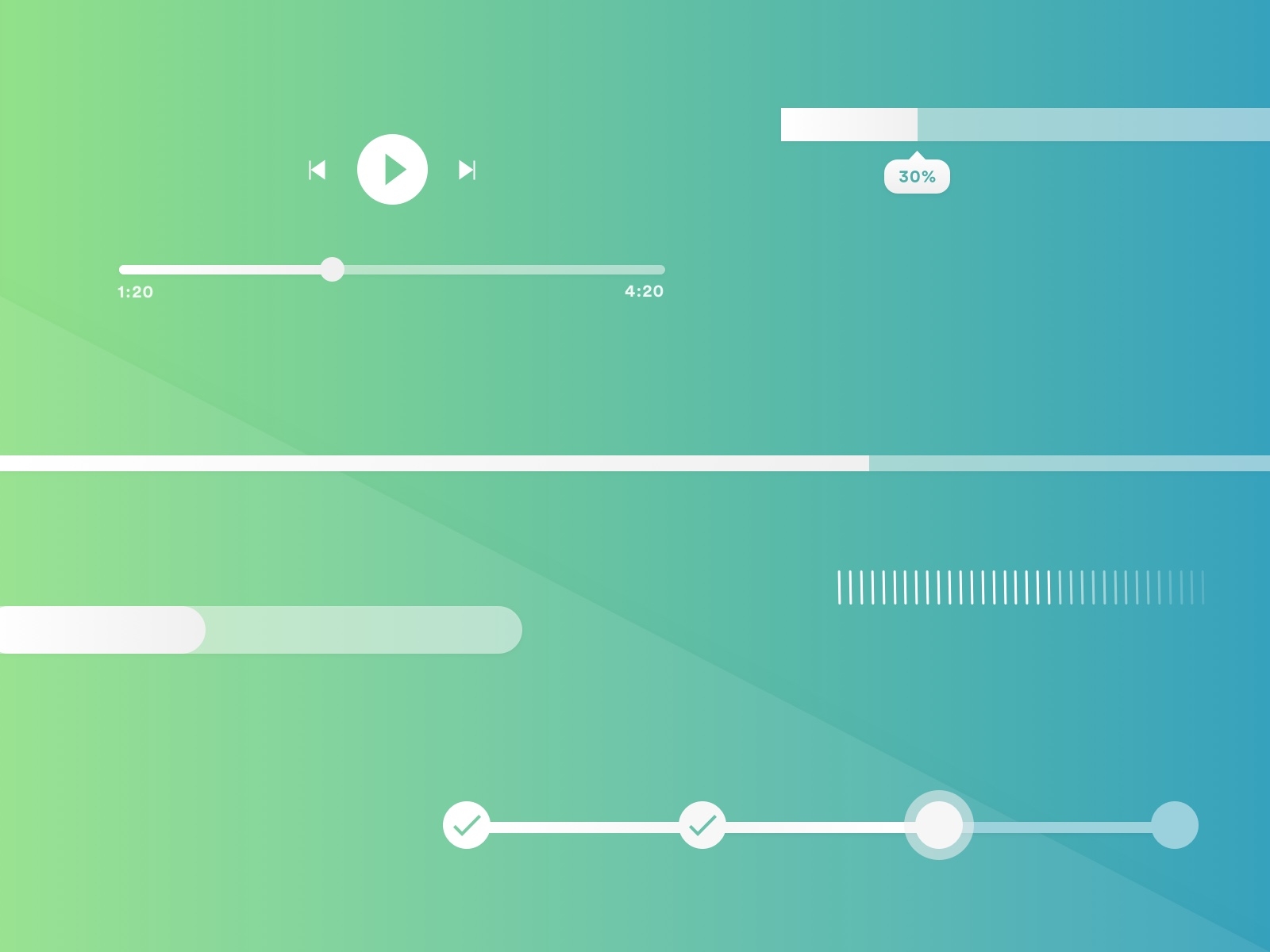
Progress Bar Designs UI Design by Ildiko Gaspar on Dribbble
Roma, Italia. Designer responsible for daily graphic design content for a medium-sized firm. Worked regularly on graphic, layout, and production materials. - Responsible of architectural communication project for the multinational company Enel S.P.A via Arno 42, Rome from the concept to the executive project.

Daily UI 086 Progress Bar by Gabby Kibrick on Dribbble
We use the inner .progress-bar to indicate the progress so far. The .progress-bar requires an inline style, utility class, or custom CSS to set their width. The .progress-bar also requires some role and aria attributes to make it accessible. Put that all together, and you have the following examples. Bootstrap provides a handful of utilities.

Progress bar user interface design Royalty Free Vector Image
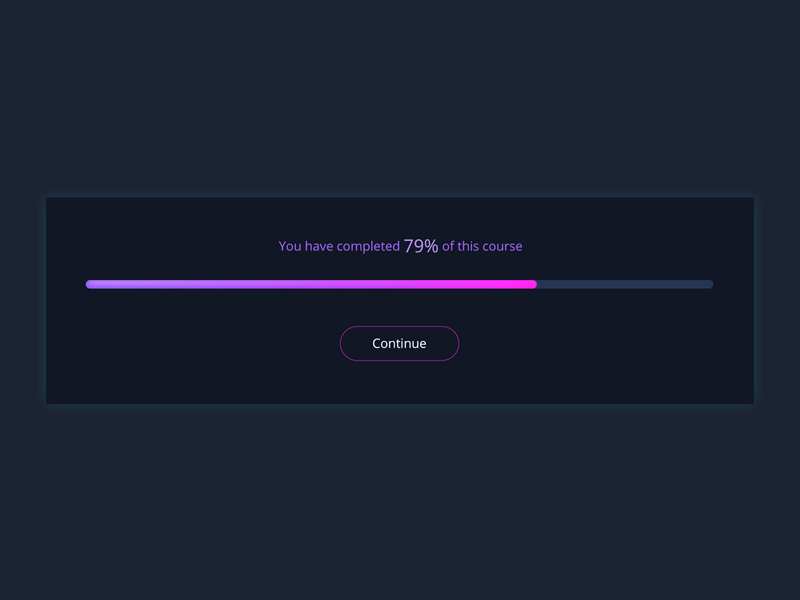
Gradient Progress. Bootstrap progress components can be used to show a user how far along he/she is in a process. These Bootstrap progress bars are built with two HTML elements, some CSS to set the width, and a few attributes. Now keep reading some examples to see how Bootstrap Progress bars work.

20 Progress Bar UI (Freebies) to Download WIREDGORILLA
Enjoy these 100% free HTML and CSS progress bar code examples. These animated progress bars are sure to wow your visitors and improve your website. Dev Snap. HTML & CSS.. By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass.

Progress Bar Web or App UI Component UpLabs
Material Design has increased the popularity of the subtle progress bar at the top of the page. When a page is loading, a thin progress bar will appear at the top of the screen but below the main navigation or page title. Center screen. Having the progress bar in the center of the screen is the least subtle way of showing a page is loading.

25+ Progress Bar Designs
In this article. The .NET Multi-platform App UI (.NET MAUI) ProgressBar indicates to users that the app is progressing through a lengthy activity. The progress bar is a horizontal bar that is filled to a percentage represented by a double value.. The appearance of a ProgressBar is platform-dependent, and the following screenshot shows a ProgressBar on Android: